一、&nbp;&nbp;&nbp;&nbp;&nbp;体验背景
体验人员:洁啦
体验版本:4.5.2
体验设备:iPhone 4
二、&nbp;&nbp;&nbp;&nbp;&nbp;产品功能体验
“得屌丝者得天下”,作为众多屌丝里面的一个小屌屌,总在思考我们日常生
一、 体验背景
体验人员:洁啦
体验版本:4.5.2
体验设备:iPhone 4
二、 产品功能体验
“得屌丝者得天下”,作为众多屌丝里面的一个小屌屌,总在思考我们日常生活中的刚性需求。除了吃喝玩乐性,总想着拿着手机干嘛嘞。现阶段的移动端离不开社交与资讯,腾讯绝逼是中国的社交网络之王,如果把社交和资讯两大刚性需求结合在一起,能不能产生一个新的满足刚性需求的产品~?腾讯新闻客户端确实在往这个方向努力,将新闻资讯与微博、微信、QQ空间结合起来,试图打造一个关系内容两不误的牛逼产品。

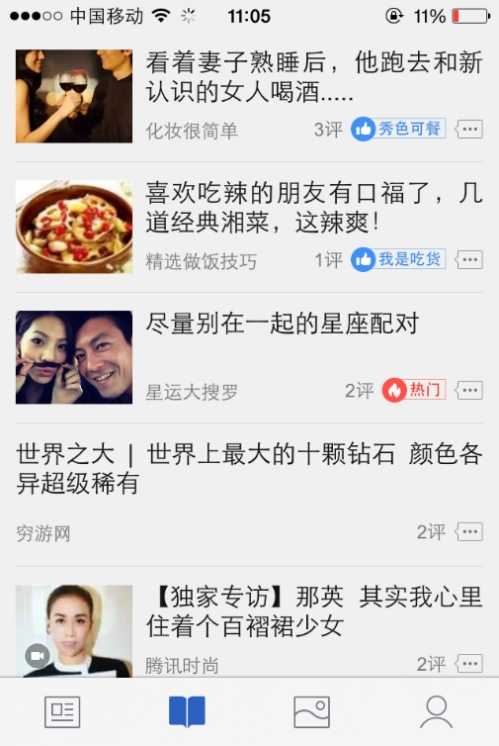
腾讯新闻还是延续鹅厂惯用的蓝色基调,主界面设计中规中矩。频道导航置于顶部,左右滑动进行频道切换。只是在想底部图片频道单独列出来意义何在,如果把图片同样置于顶部频道导航,是不是同样可以满足用户需求而底部又不觉得冗余。

腾讯新闻将新闻主体、图、视频想结合,并采用三图排列显示的形式,给我们用户提供一种多形式的多产品精华内容聚合的快速阅读体验,便于我们快速提取新闻内容。


 省会城市排名 最新全国31省市人口数量统计排行榜
省会城市排名 最新全国31省市人口数量统计排行榜 法国vs瑞士比分预测 2018世界杯塞尔维亚vs瑞士比分
法国vs瑞士比分预测 2018世界杯塞尔维亚vs瑞士比分 李小璐女儿正面照 李小璐女儿才是真的逆袭
李小璐女儿正面照 李小璐女儿才是真的逆袭 医生病历写严重点 询问却被
医生病历写严重点 询问却被 选股方法 轻松锁定95%以上的牛股
选股方法 轻松锁定95%以上的牛股 boll指标 布林线指标详解
boll指标 布林线指标详解 净利润增长的股票 净利润增速与股价表现到底有啥关
净利润增长的股票 净利润增速与股价表现到底有啥关 天津三本分数线 2012-2017天津历年三本分数线
天津三本分数线 2012-2017天津历年三本分数线